HOST: the Humanizing Online Services Toolkit
A team of 4 Imago students worked with researchers from the Alliance Manchester Business School and Caritas Diocese of Salford to create a web-based version of their toolkit for improving the design of online services. The research team (Amir Raki, Dr. Ilma Nur Chowdhury, Prof. Judith Zolkiewski, Dr. Marzena Nieroda) studied the effects of moving Caritas’ refugee support services online due to the Coronavirus pandemic. They designed a toolkit to help designers of online services retain some of the warmth and human contact of their face-to-face equivalents.
We helped the team reach a wider audience by putting the tooklot online. The React website we created is designed to be maintainable by the research team by allowing new toolkit components to be added without requiring the code to be changed. Watch this demo video for more information.
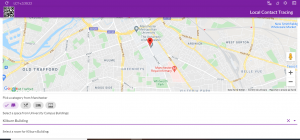
LCT: a Customisable Contact Tracing Tool for Organisations and Communities

We partnered with a team from Enduring Net and the Soteria Institute to carry out a proof-of-concept customisation of their open source contact tracing system, LCT, for the University of Manchester campus. The team also helped to add mapping and calendar features to the system, as well as configuring the system for cloud development and deployment.
The system is implemented in Vue, and was a great exposure for our students to issues around data protection and confidentiality online. It also gave our students the chance to work with a professional developer on an open source software system. A demo of the system in action is available.
Cohere: Using Social Media to Discover Student-Led Learning Journeys
In just 2 months, one of our part-time teams created a prototype system to support Cohere, a research project run by Dr Amanda Banks-Gatenby in the School for Environment, Education and Development at the University of Manchester. In the Cohere project, students are encouraged to document learning activities outside formal teaching by tagging social media posts. The Cohere tool creates visualisations of the learning journeys undertaken by students, for others to follow and expand on.
The system is written using Typescript and the Handlebars templating engine, with a Go backend and graph data handling in Neo4j. The technical lead for the team was Karl Tye, a software engineer at Wakelet and University of Manchester graduate, who worked with the team in his spare time.
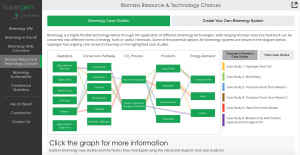
Explaining Bioenergy with the Supergen Bioenergy Hub
We created a progressive web application using React to introduce members of the public and other interested parties to current issues and innovations in bioenergy, for the UK Supergen Bioenergy Hub research consortium. The application is aimed at promoting better understanding of bioenergy, and the work of the consortium members, at conferences and events. It allows the user to ask questions of bioenergy researchers, learn about bioenergy concepts and facts, and to understand some of the trade-offs involved in implementing bioenergy in practice.
The Inflatable Museum Ancient Egyptian Adventure

We developed a simple educational game to support the Inflatable Museum activity, run by staff at the Manchester Museum. The game gives a quick and fun way to introduce school children to the cast of characters they’ll meet as curators of the Inflatable Museum.
The game was constructed using React, and was designed to be used through modern web browsers on tablets, laptops and desktops, in a classroom setting. The backend was designed to minimise GDPR considerations.
Feedback Tools for the Great Science Share for Schools
We built a suite of tools for gathering feedback from participants in public science campaigns. The tool was designed for the SEERIH team at the University of Manchester, who run the well-established and popular Great Science Share for Schools activity and the newer Greater Manchester Engineering Challenge.
The tools encourage participants to provide post-campaign feedback by issuing rewards, such as awarding open badges for participation, offering access to resources to share on social media and allowing feedback providers access to exclusive learning resources. They also give visualisations of how much feedback has been provided, by region, to further incentivise participants to complete and return the questionnaire.
Virtual Reality Teaching Tools
We worked with Dr Shazia Chaudhry to create an early stage prototype of her VR-based teaching tool, as part of Flying Starter award from the Masood Entrepreneurship Centre. The project involved Unity and database skills, to build early versions of some of the features her tool will require.
Sailing Competition Tools
This project developed a suite of tools for a local sailing club, to replace their current pen-and-paper based system for managing sailing competitions. The app we built allows sailors to track scheduled sailing competitions and their individual races. It also allows race officials to collect lap times during the race more efficiently. Our aim was to streamline the race processes in a way that guarded against user error, by making the interface as simple and straightforward as possible.
We used Google’s Flutter framework to build the tools, since it allows for easy cross-platform development for both iOS and Android while compromising on performance only minimally. The backend is powered by Google’s Firebase and Firestore services, due to their superb integration with Flutter.