We helped a group of researchers from the Alliance Manchester Business School (AMBS) and Caritas Diocese of Salford by developing a digital version of a toolkit that facilitates online service delivery in the charity and voluntary sector. The toolkit aims to help the sector design online versions of services that retain the warmth and personal contact of face-to-face delivery of services. This is especially important for services designed for use by vulnerable groups, who may benefit from the human contact provided as much as from the direct benefit of the service itself.
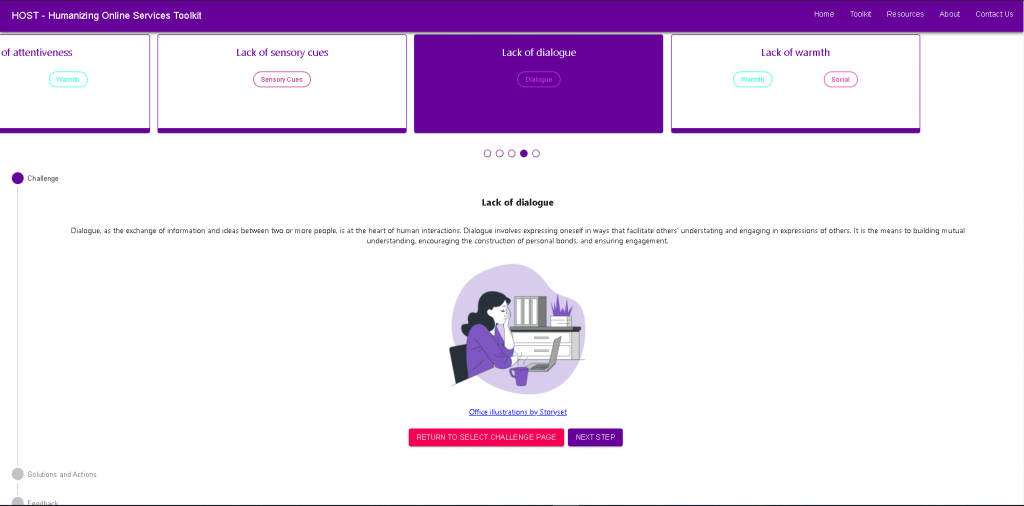
The toolkit allows service designers to identify specific challenges they are facing with their online service delivery, and directs them to a range of actions that can be taken to humanise their service provision.
The web toolkit was implemented using React, Material-UI and Django and supports all platforms and devices. The website provides a custom navigation system (the toolkit) which takes the user through the challenges of online service delivery while also providing appropriate solutions and actions. We used steppers, carousels and expandable cards to preserve a clean and simple UI/UX and make the content easily accessible by people of all technical backgrounds.

Our goal was to help the team of researchers publicise their findings and update them as time goes on. Therefore, we had to design the website to be as flexible as possible, accommodating future changes to the content like adding more text, images, videos or tables. That’s why we chose to use markdown fields throughout the website using libraries such as react-markdown and django-markdownx which allowed us to capture and display custom formatted text.
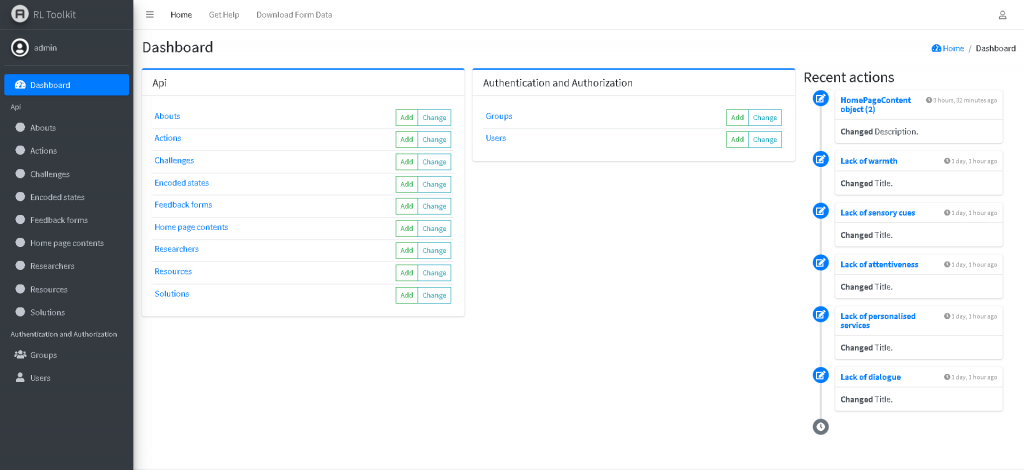
We also incorporated an admin dashboard to allow the researchers to make any changes they wanted and to keep all the information updated. For this we used a Django package called django-jazzmin which provided a simple and modern UI, easy to navigate. The backend (including the dashboard) was deployed using Heroku.

One issue we came across with Heroku was that the database would reset everyday due to the dyno restart. The solution we found was to use heroku-postgres for our database instead of sqlite which fixed the issue.
If you want to see how the toolkit works in practice – the live version, deployed using Netlify, can be accessed here.
